
Layout Builder es un módulo del Core de Drupal 9 que proporciona una interfaz de usuario de diseño, un conjunto de herramientas de diseño visual flexible que permite a los creadores de contenido y administradores del sitio personalizar el diseño de una página a través de una potente interfaz de usuario de arrastrar y soltar.

Capacidades de Layout Builder
El módulo Layout Builder trabaja con los campos de un tipo de contenido, bloques y tipos de bloques específicos. En la configuración más simple, un creador de sitios, crea un diseño para un tipo de contenido y aplica el diseño a todos los nodos de ese tipo de contenido.
También se puede aplicar estos diseños para páginas de grupos, páginas básicas personalizadas, aplicando varios diseños a un mismo tipo de contenido, dando la opción al usuario de elegir el diseño que desea para mostrar su contenido.

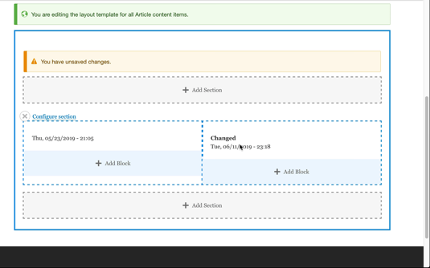
Layout Builder define dos conceptos principales que se utilizan al crear un diseño:
- Sección: Las secciones son los contenedores en los que se colocan los bloques . Un ejemplo de un contenedor de este tipo es una columna en un diseño de 2 columnas.
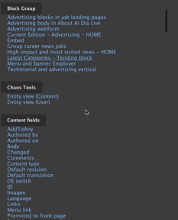
- Bloque: Un bloque es un elemento de contenido que podemos colocar en un diseño. Ponemos los bloques en secciones. Los bloques representan el contenido que aparecerá allí.

¿Cómo podría utilizar Layout Builder en los proyectos?
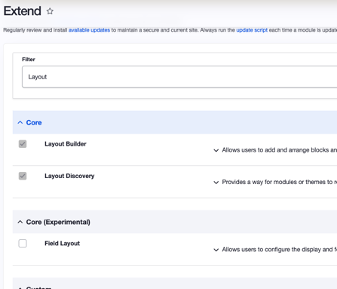
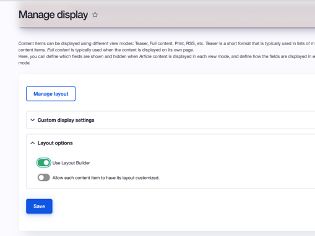
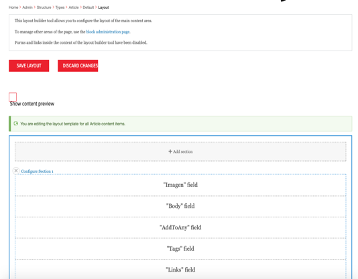
Habilite el módulo Layout Builder en el núcleo. Vaya al tipo de contenido de la página básica. En la pestaña "administrar visualización", habilite el uso de Layout Builder. Seleccione Administrar diseño e intente crear su primer diseño con Layout Builder.



Creando plantillas custom…
Para crear plantillas custom se deben seguir los siguientes pasos:
- Crear un módulo custom como es habitual.
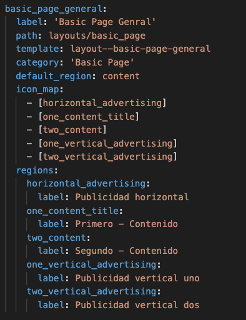
- Crear archivo my_module.layouts.yml en el que vamos a definir las regiones y templates de nuestras plantillas custom.
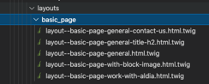
- Crear carpeta layouts en la que vamos a ir agregando cada uno de los templates.

4. Para finalizar, se debe borrar la caché en el sitio y posteriormente seleccionar el diseño creado para ubicar los bloques en las regiones correspondientes.
EJEMPLOS
A continuación mostramos algunos ejemplos de la estructura del código cuando implementamos Layout Builder:
Ejemplo de regiones en archivo my_module.layouts.yml

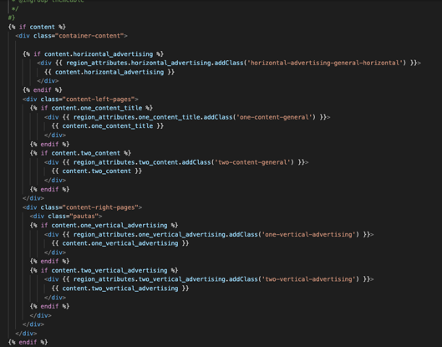
- Ejemplo de plantilla

Módulos para Layout Builder:
Esta es la lista de módulos que debemos instalar para usar Layout Builder.
- https://www.drupal.org/project/layout_builder_kit
- https://www.drupal.org/project/section_library
- https://www.drupal.org/project/project_module?f%5B0%5D=&f%5B1%5D=&f%5B2%5D=&f%5B3%5D=&f%5B4%5D=sm_field_project_type%3Afull&f%5B5%5D=&f%5B6%5D=&text=layout+builder+blocks&solrsort=iss_project_release_usage+desc&op=Search
Fuentes:
Si desean conocer más, les recomendamos los siguientes artículos:
- https://drupalize.me/tutorial/introduction-layout-builder?p=3398
- https://www.drupal.org/docs/8/core/modules/layout-builder
- https://www.hiberus.com/crecemos-contigo/layout-builder-drupal-8/
