Como instalar y configurar el Login de Drupal 8 con Google y Facebook
En este artículo del blog explicaremos como instalar y configurar el login con Google y Facebook en un portal web construido sobre Drupal 8.
Lo primero que debemos hacer es descargar los módulos necesarios para Composer o Drush:
Composer requiere los siguientes módulos:
-
"drupal/social_api:1.x-dev"
-
"drupal/social_auth:1.x-dev"
-
"drupal/social_auth_google:1.x-dev"
-
"drupal/social_auth_facebook:1.x-dev"
Drush requiere los siguientes módulos:
-
drush dl
-
social_api
-
social_auth
-
social_auth_google
-
social_auth_facebook
Luego procedemos a la configuración con Google y Facebook, los siguientes son los pasos a seguir:
Para la configuración con Google:
Entramos a la url: https://console.developers.google.com/
En la parte superior izquierda al lado de el logo de Google damos en la flecha y creamos un nuevo proyecto, luego en el panel de administración cliqueamos en credenciales.
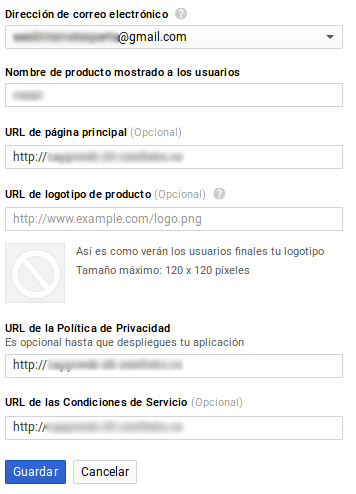
Nos aparecerán tres tabs (Credenciales, Pantalla de autorización de Auth, Verificación de Dominio), cliqueamos en Pantalla de autorización Auth y llenamos los campos correspondientes de acuerdo al proyecto.

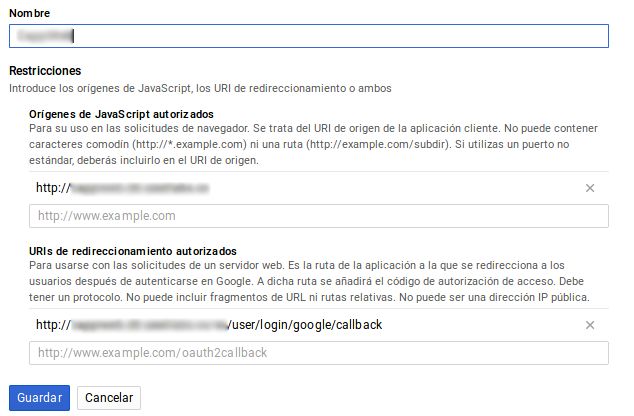
Luego nos vamos al tab de credenciales y llenamos los campos Nombre, Orígenes de javascript autorizados y UrIs de redireccionamiento autorizados, en este último campo siempre va el nombre del dominio del sitio acampanado de /user/login/google/callback
Por ejemplo: http://www.example.com/user/login/google/callback

Luego guardamos y nos dará un ID de cliente y una clave, estos se utilizaran para configurar el módulo en el sitio.
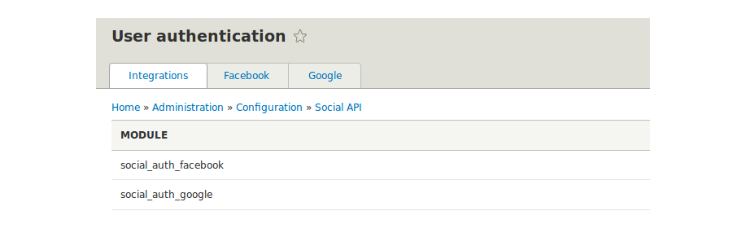
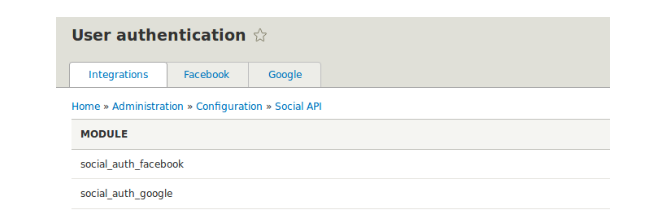
Vamos al sitio para configurar el modulo en configuration/social api settings/user authentication o http://www.example.com/admin/config/social-api/social-auth

Dar click en Google

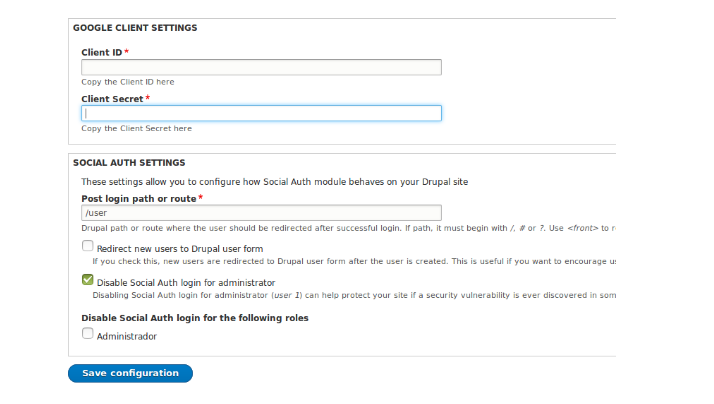
Llenamos lo campos Client ID y Client Secret que fueron generados en https://console.developers.google.com/ guardamos y ya queda configurado nuestro login con Google.
Para la configuración con Facebook:
Entramos a la siguiente url: http://developers.facebook.com/
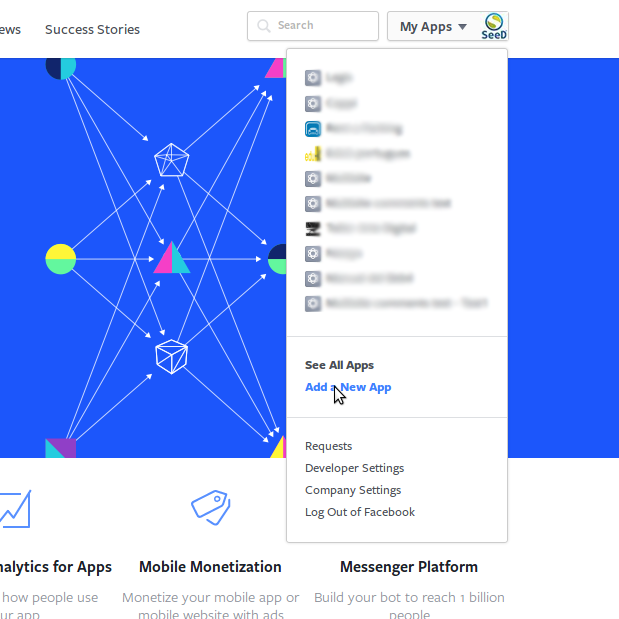
Creamos una nueva aplicación como muestra la siguiente imagen:

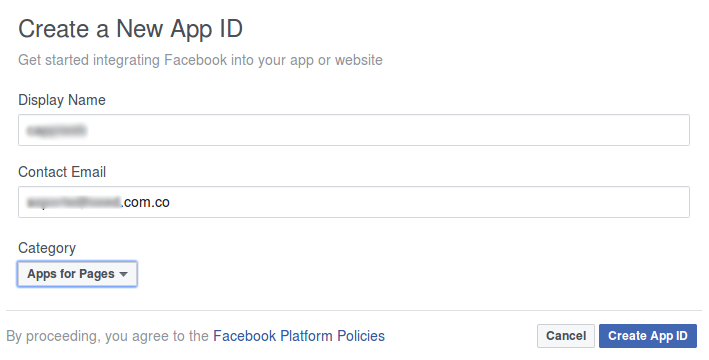
Al haber clickeado en Crear Aplicación nos mostrará el siguiente cuadro de diálogo el cual se llenará con las informacion deseada:

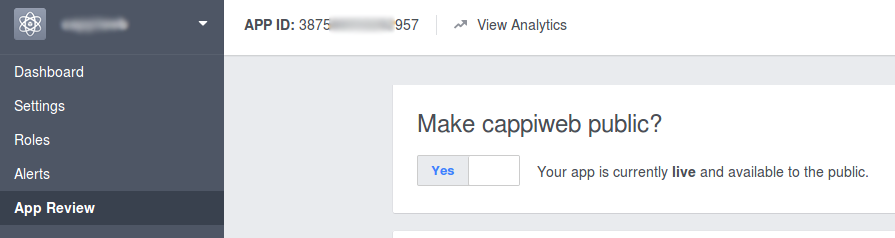
Después de creada la app vamos a activarla, nos dirigimos a la pestaña App Review y en la opción Make “nombredelaapp” public? Le ponemos en “Yes” y guardamos.

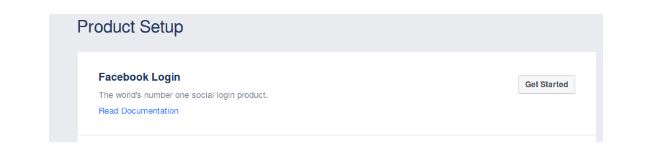
Luego en en panel damos en la opción Add Product y agregamos Facebook Login

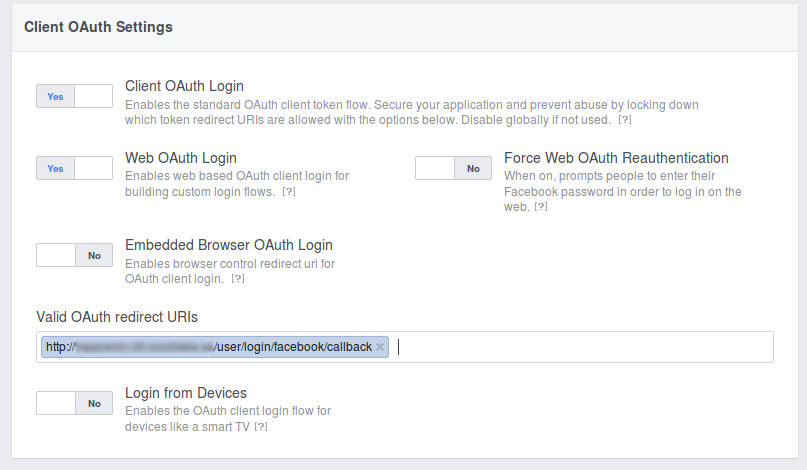
Al agregar el producto nos desplegara el siguiente cuadro de dialogo en el cual solo llenaremos el campo Valid OAuth rederict UrIs con http://www.example.com/user/login/facebook/callback y guardamos:

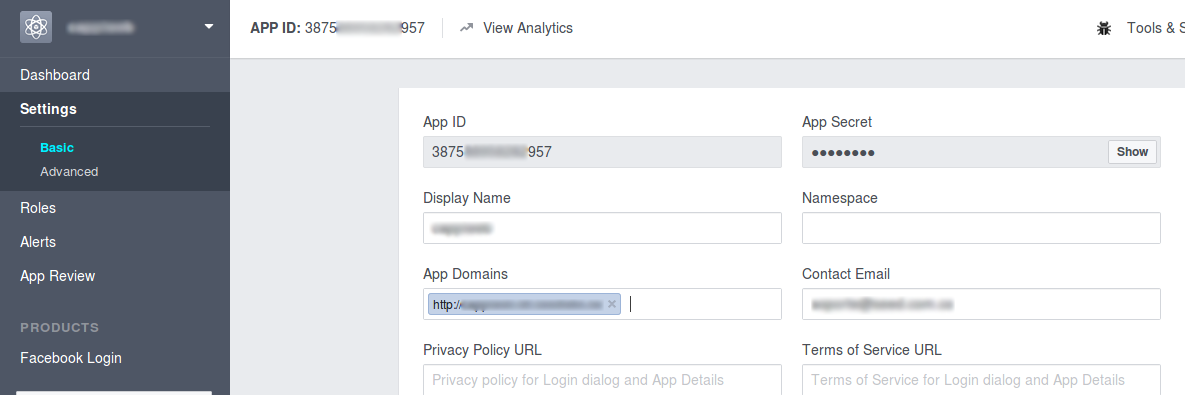
Ahora vamos a Settings llenamos los campos Display Name, App Domains y agregamos una plataforma (Add Platform) en este colocamos la url de nuestro sitio

Vamos a el sitio para configurar el modulo en configuration/social api settings/user authentication o http://www.example.com/admin/config/social-api/social-auth

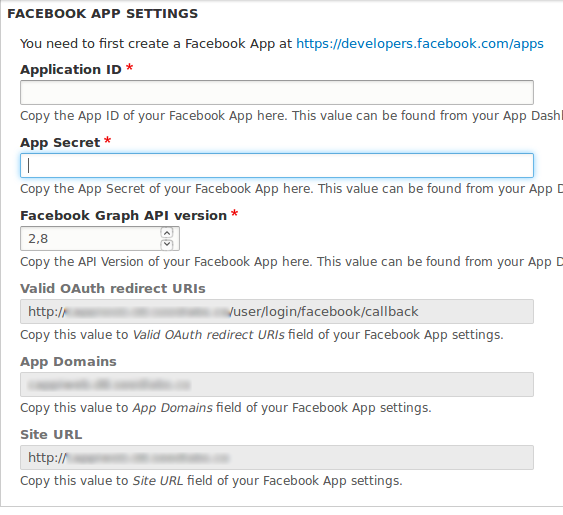
Clickeamos en Facebook en cual nos desplegará la configuración, llenamos los campos Application ID y App Secret que se encuentran en la app de Facebook en la pestaña de Settings

Guardamos y ya queda configurado.
Por último Social Auth genera un bloque en el cual estarán integrados los login de Google y Facebook, este bloque se podrá poner donde el usuario lo requiera para ser mostrado. Nombre del bloque (Social Auth Login).
Maycol Sanchez Salazar
Desarrollador Drupal
Seed EM
