In this blog post we will explain how to install and configure Google and Facebook login on a web portal built on Drupal 8.
The first thing we need to do is download the modules needed for Composer or Drush:
Composer requires the following modules:
-
"drupal/social_api:1.x-dev"
-
"drupal/social_auth:1.x-dev"
-
"drupal/social_auth_google:1.x-dev"
-
"drupal/social_auth_facebook:1.x-dev"
Drush requires the following modules:
-
drush dl
-
social_api
-
social_auth
-
social_auth_google
-
social_auth_facebook
Then we proceed to the configuration with Google and Facebook, the following are the steps to follow:
For setup with Google:
We enter the url: https://console.developers.google.com/
At the top left next to the Google logo, click on the arrow and create a new project, then in the administration panel click on credentials.
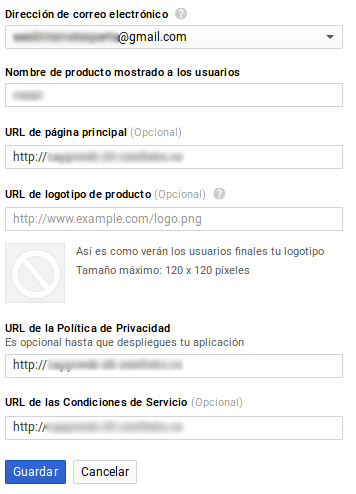
Three tabs will appear (Credentials, Auth authorization screen, Domain Verification), click on Auth authorization screen and fill out the corresponding fields according to the project.

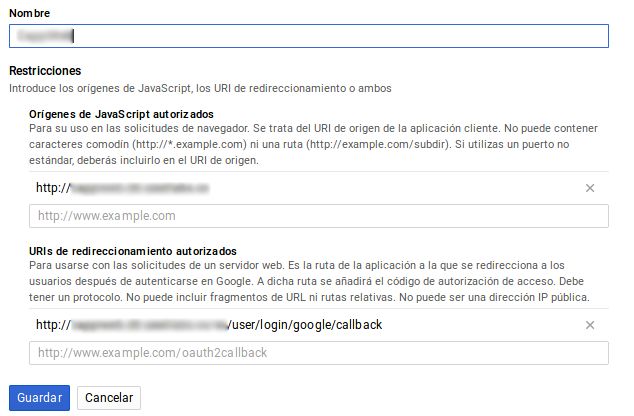
Then we go to the credentials tab and fill in the fields Name, Authorized javascript origins and Authorized redirect UrIs, in this last field there is always the name of the domain of the campaigned site of /user/login/google/callback
For example: http://www.example.com/user/login/google/callback

Then we save and it will give us a client ID and a key, these will be used to configure the module on the site.
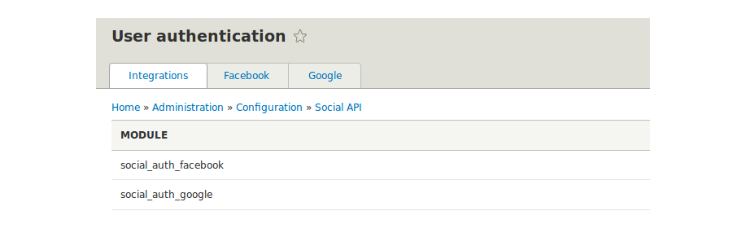
We go to the site to configure the module in configuration/social api settings/user authentication or http://www.example.com/admin/config/social-api/social-auth

Click on Google

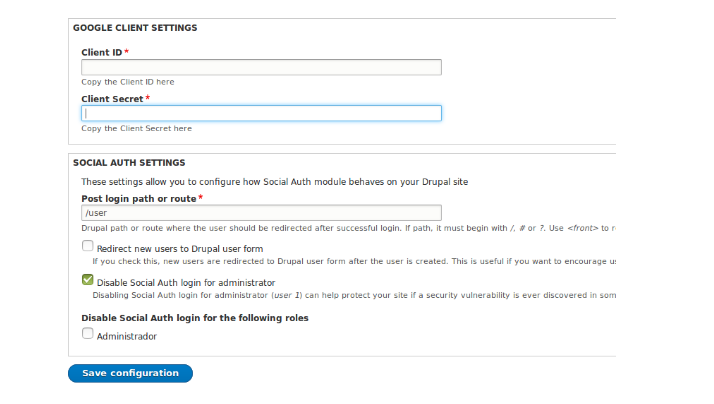
We fill in the Client ID and Client Secret fields that were generated in https://console.developers.google.com/ , save and our login with Google is now configured.
For configuration with Facebook:
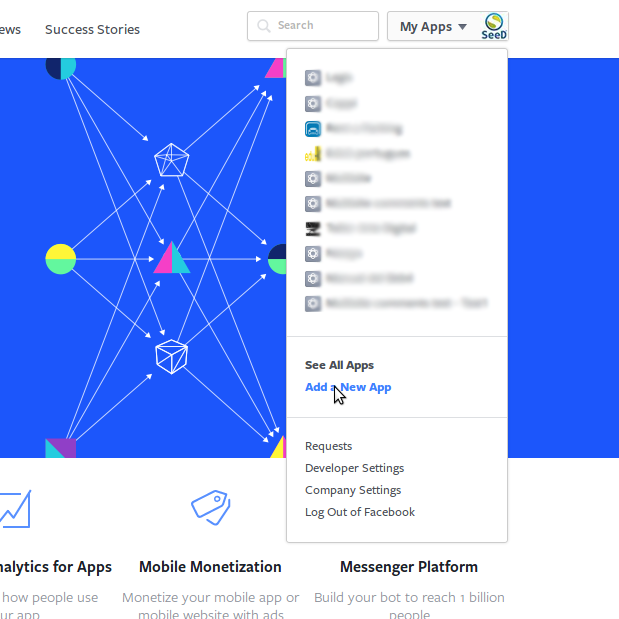
We enter the following url: http://developers.facebook.com/
We create a new application as shown in the following image:

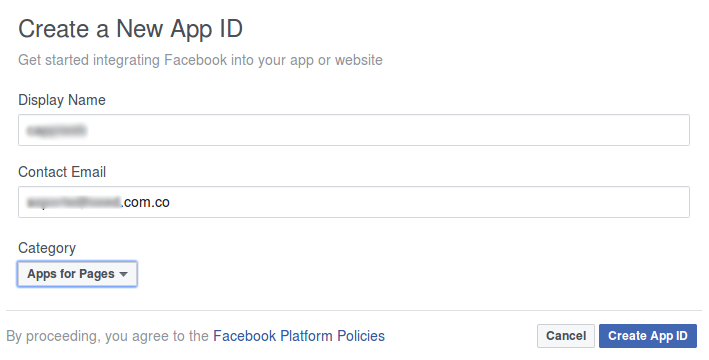
Having clicked on Create Application, it will show us the following dialog box which will be filled with the desired information:

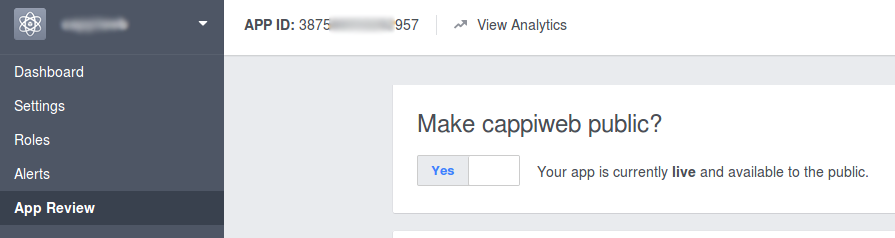
After the app is created, we are going to activate it, we go to the App Review tab and in the option Make “appname” public? We set it to “Yes” and save.

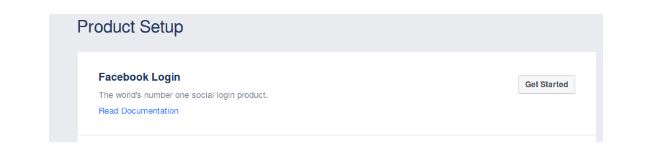
Then in the panel we click on the Add Product option and add Facebook Login

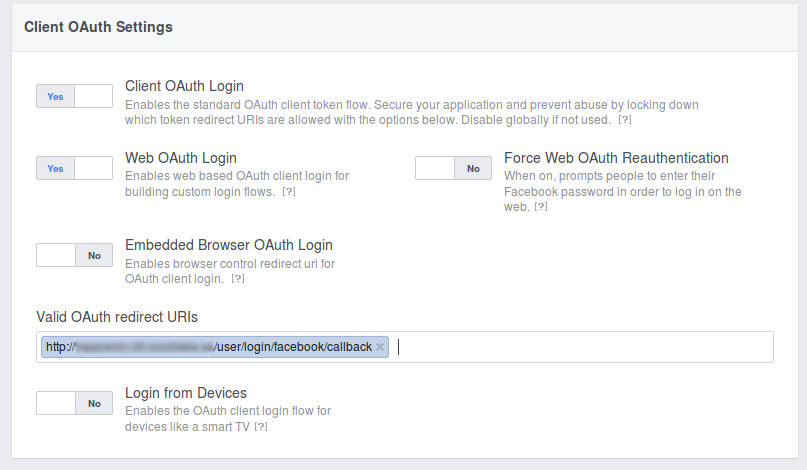
When adding the product, the following dialog box will be displayed in which we will only fill in the Valid OAuth redirect UrIs field with http://www.example.com/user/login/facebook/callback and save:

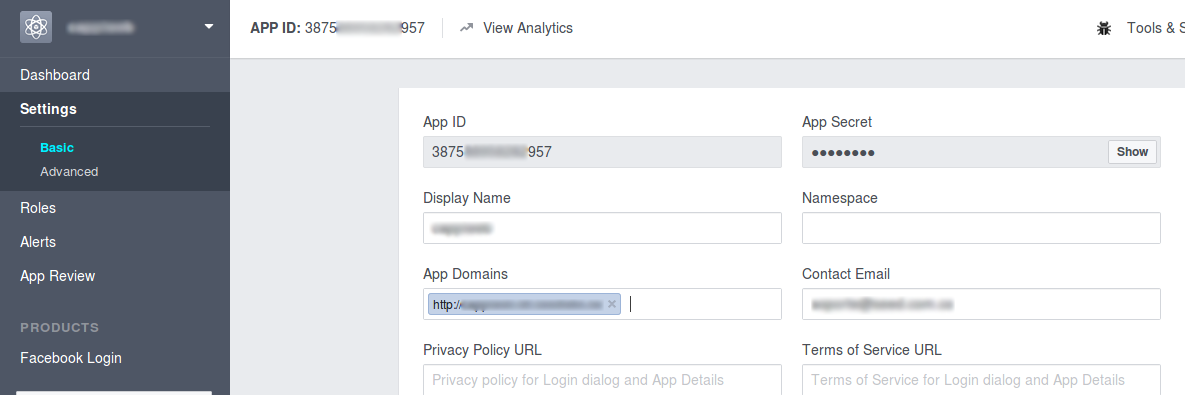
Now we go to Settings, fill in the Display Name, App Domains fields and add a platform (Add Platform) in this we place the url of our site

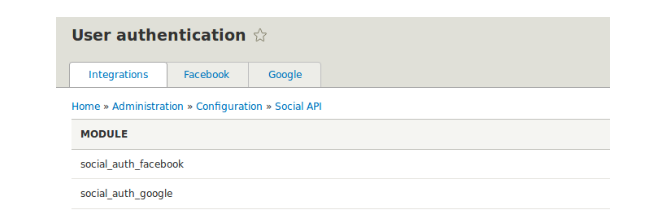
Let's go to the site to configure the module in configuration/social api settings/user authentication or http://www.example.com/admin/config/social-api/social-auth

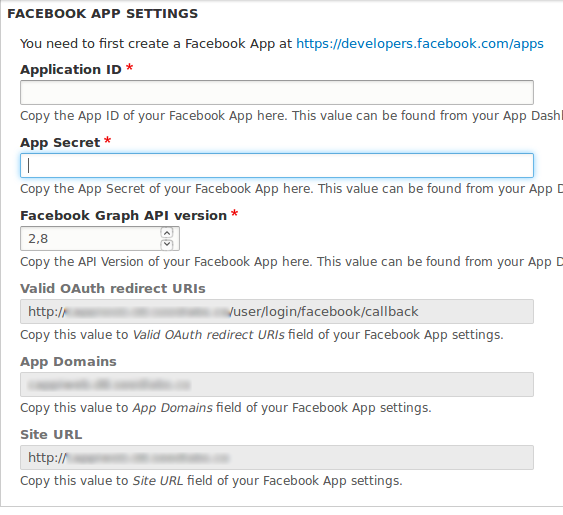
We click on Facebook where the configuration will be displayed, we fill in the Application ID and App Secret fields found in the Facebook app in the Settings tab

We save it and it is now configured.
Finally, Social Auth generates a block in which the Google and Facebook logins will be integrated. This block can be placed where the user requires it to be displayed. Block name (Social Auth Login).
Maycol Sanchez Salazar
Drupal Developer
Seed EM
