Conociendo el WYSIWYG estándar de Drupal
WYSIWYG es un acrónimo en inglés que traducido significa "Lo que ves es lo que obtienes" utilizada para los sistemas de creación de documentos Web. Básicamente son editores que le ofrecen la ventaja a los usuarios de crear o adaptar contenidos visualmente sin tener ningún conocimiento de programación.
Drupal 8 usa CKeditor como su WYSIWYG por defecto, este trae muchas funciones muy útiles para los editores, algunas no activadas por defecto y otras muchas más que se pueden extender con módulos contribuidos. En este artículo nos vamos a concentrar en las funcionalidades que ya vienen por defecto con una instalación estándar de Drupal, en otros artículos cubriremos cómo podemos aumentar esas funcionalidades con otros módulos.
1. Conociendo sus modos de formato de texto
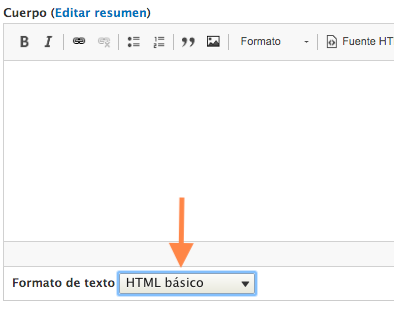
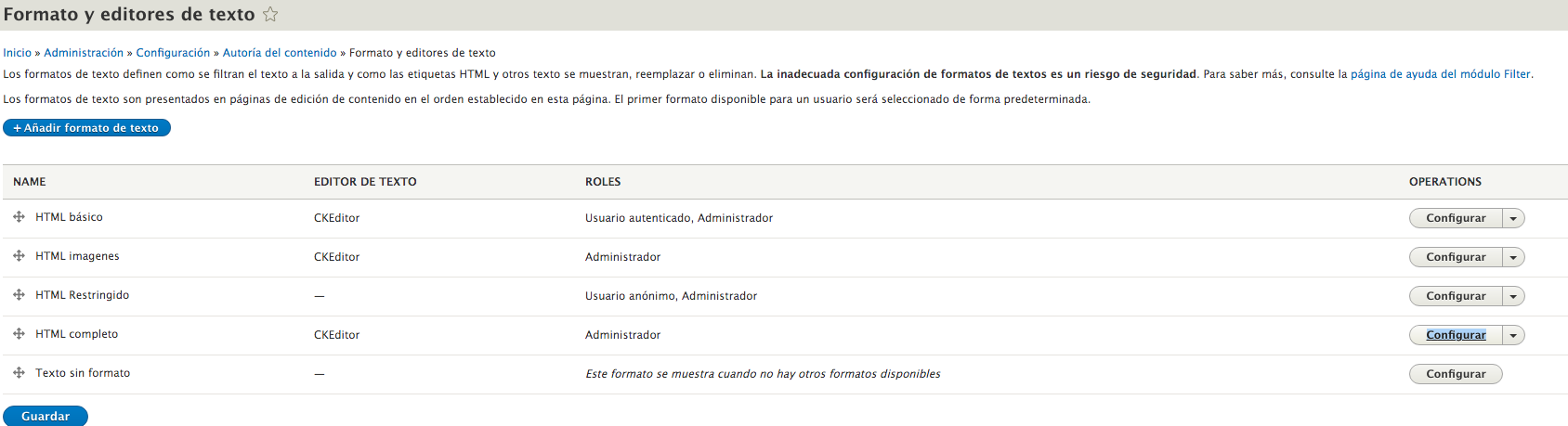
- Podemos cambiar los formatos de texto seleccionando sobre las opciones indicadas

- El html básico posee tiene funciones básicas para texto e imagen
- El html imágenes posee funciones para alinear texto pero carece de botones de estilo de texto

- El html completo posee casi todas las opciones para visualizar contenido
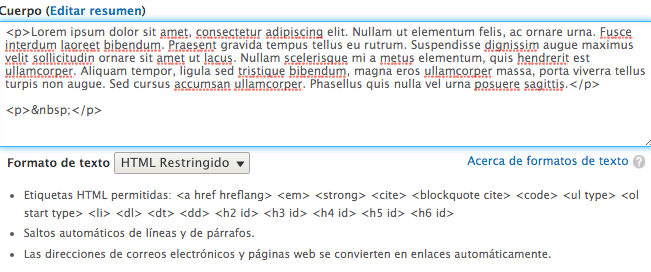
- En el html restringido se requiere introducir código html y solo permitiría algunas etiquetas

2.Configurar los editores de texto
Es posible configurar o añadir funciones a los editores dependiendo de nuestras necesidades o también teniendo en cuenta para qué roles se pueden requerir ciertas configuraciones

- En nuestro caso utilizaremos HTML completo, y podemos configurar para que roles se pueden establecer

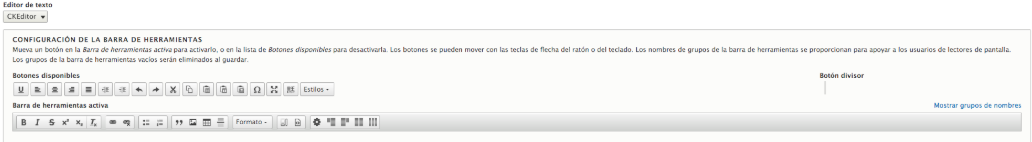
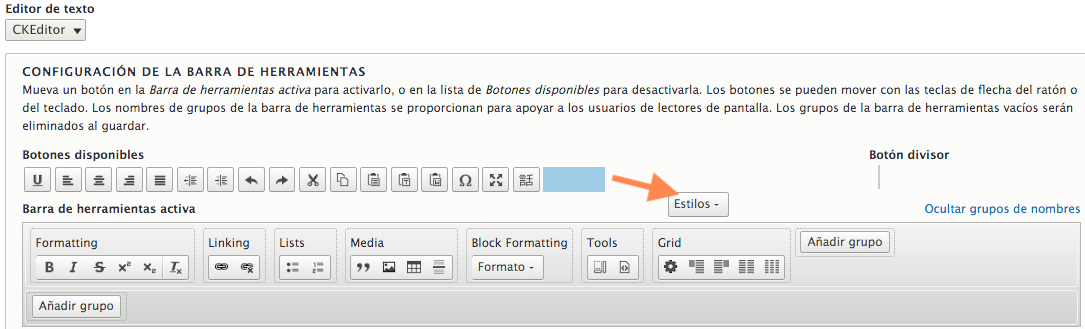
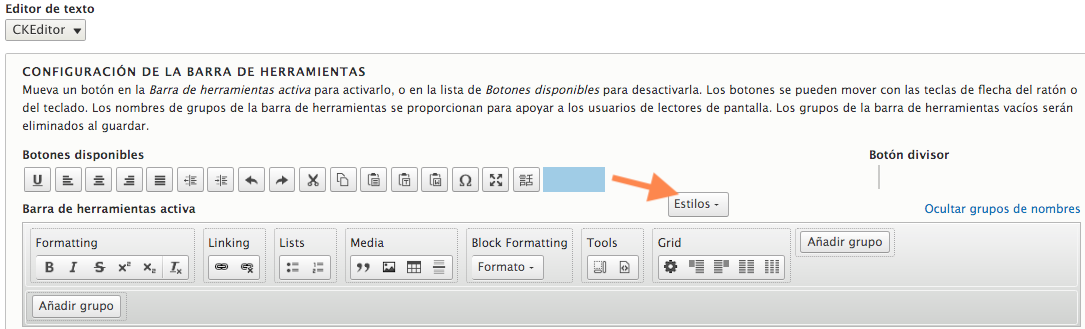
- Más abajo encontramos la franja para personalizar la barra de herramientas para el formato HTML completo

- Los botones disponibles son los que están habilitados para añadir a dicha barra de herramientas, en la siguiente imagen se indica que podemos arrastrar un botón a un grupo de la barra de herramientas activa, o si se desea se puede añadir un grupo y poner los botones elegidos

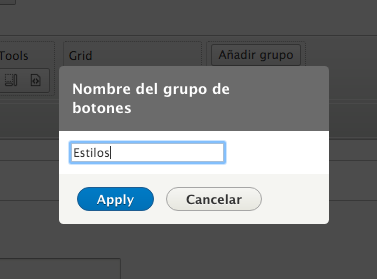
Al añadir el grupo ponemos el nombre

Este sería el resultado

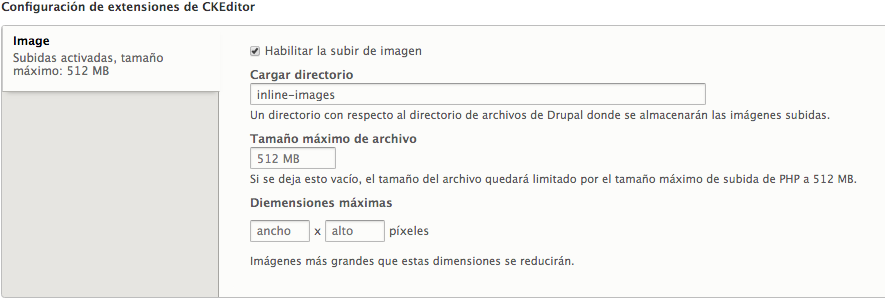
Se proporciona también la posibilidad de cambiar las configuraciones para las imágenes que se insertan en el editor, según el directorio de se guardaran, el tamaño máximo permitido en las imágenes y su dimensiones con los que serán mostrados

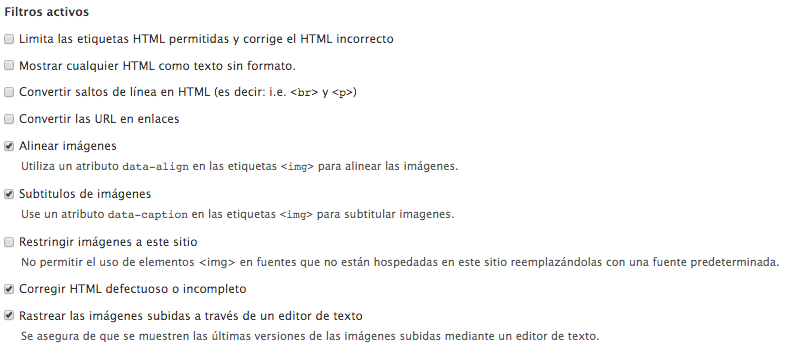
Los filtros activos se aplicarán al utilizar el formato de texto, esto cambios serán reflejados

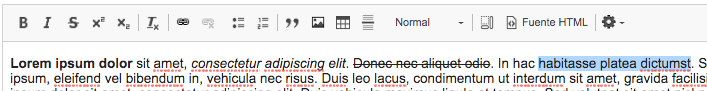
3.Funcionamiento de cada una de los botones
- Se selecciona el texto con el mouse damos en el botón
 para aplicar la negrilla
para aplicar la negrilla

- Para aplicar el texto en itálica damos en el botón
 y veremos el resultado
y veremos el resultado

- Para aplicar tachado de texto damos en el botón
 y veremos el resultado
y veremos el resultado

- Si necesitamos aplicar expresiones matemáticas como los exponentes damos en los botones
 y veremos el resultado
y veremos el resultado

- En algunas ocasiones es necesario borrar formato para un texto a pegar, para que quede con la misma fuente del editor se presiona
 para aplicar el cambio
para aplicar el cambio
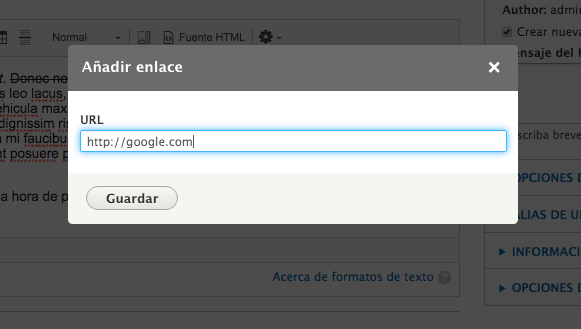
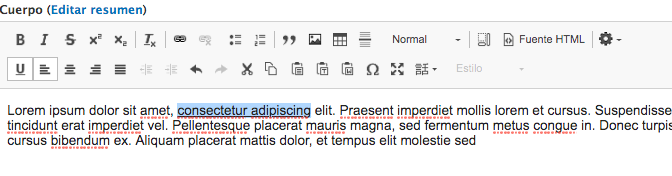
- Para añadir enlaces seleccionamos texto y se da en el botón
 y luego se añade algún enlace para aplicar cambio
y luego se añade algún enlace para aplicar cambio

Este es el resultado

Si requerimos quitar el enlace oprimimos el botón ![]() teniendo seleccionado el mismo texto que hemos seleccionado
teniendo seleccionado el mismo texto que hemos seleccionado

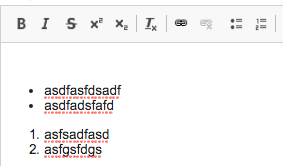
Podemos añadir viñetas con estos botones ![]() y obtenemos el resultado en la siguiente captura
y obtenemos el resultado en la siguiente captura

- Podemos citar un texto oprimiendo el botón


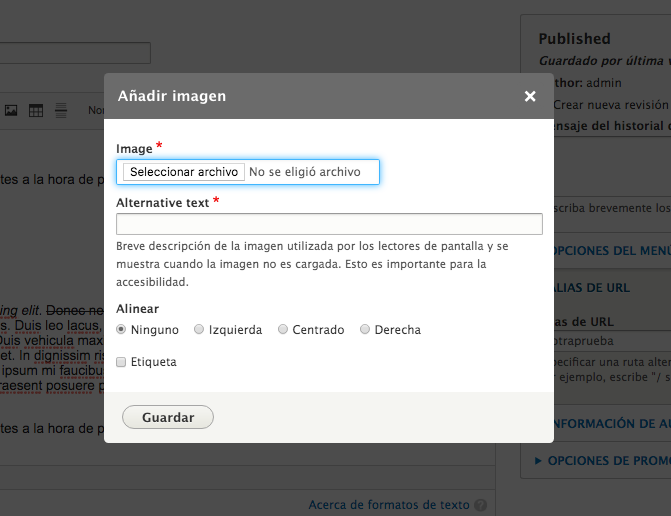
- Si necesitamos agregar imágenes, clic a este botón
 , seleccionamos una imagen que tengamos en local y el texto alternativo, la alineaciòn de la imagen es opcional
, seleccionamos una imagen que tengamos en local y el texto alternativo, la alineaciòn de la imagen es opcional

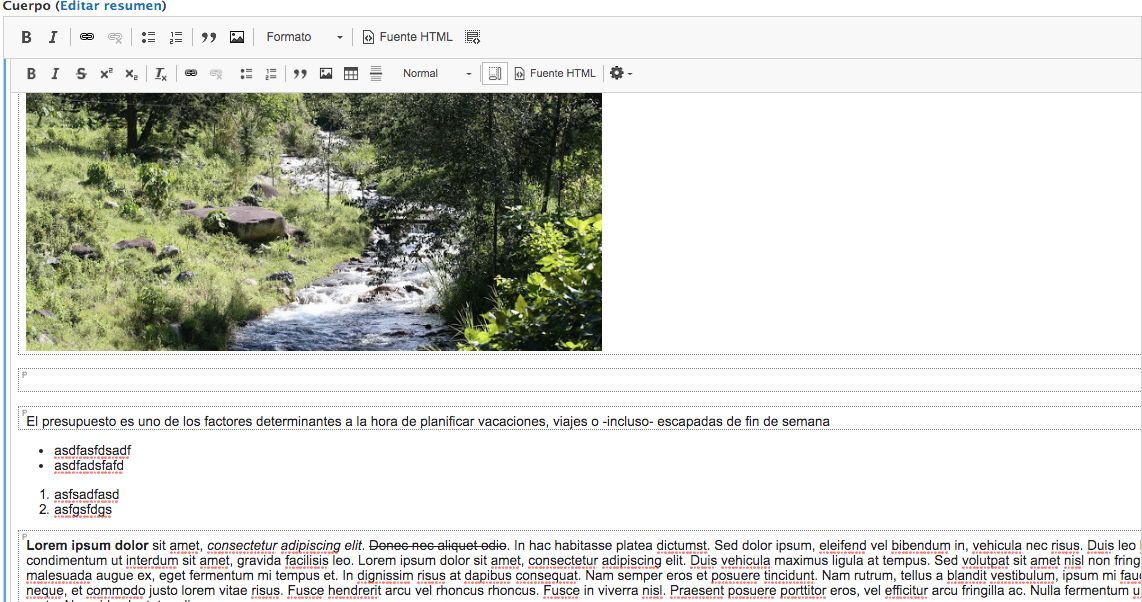
Este sería el resultado

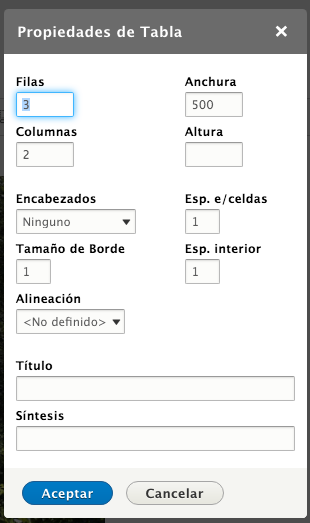
- Para insertar una tabla hacemos clic a este botón
 luego insertamos las características
luego insertamos las características

Aceptamos las propiedades y este sería el resultado

- Si queremos añadir una línea separadora lo podemos hacer con este botón
 y este sería resultado
y este sería resultado

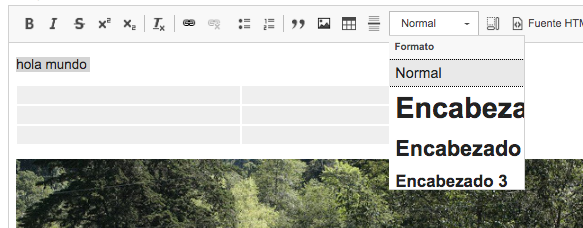
- Para el tamaño de los títulos desplegamos esta lista desplegable
 y podemos elegir entre 4 opciones en nuestro caso elegiremos en encabezado más grande
y podemos elegir entre 4 opciones en nuestro caso elegiremos en encabezado más grande

Este sería el resultado

Muestra las regiones en las que está dividido el contenido añadido, en función de los elementos HTML que se han ido creando por debajo.
- Si queremos ver las regiones en las que está dividido el contenido añadido, en función de los elementos HTML que se han ido creando por debajo damos en este botón
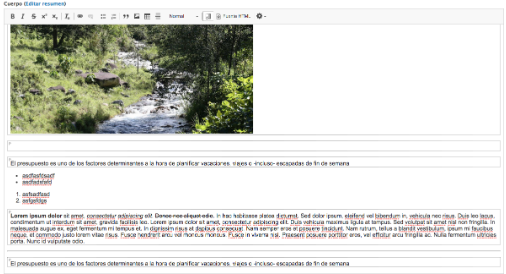
 así visualizamos el editor
así visualizamos el editor

- Si tenemos ciertos conocimientos de html y necesitas realizar un ajuste por código puedes ingresar a ese modo con este botón
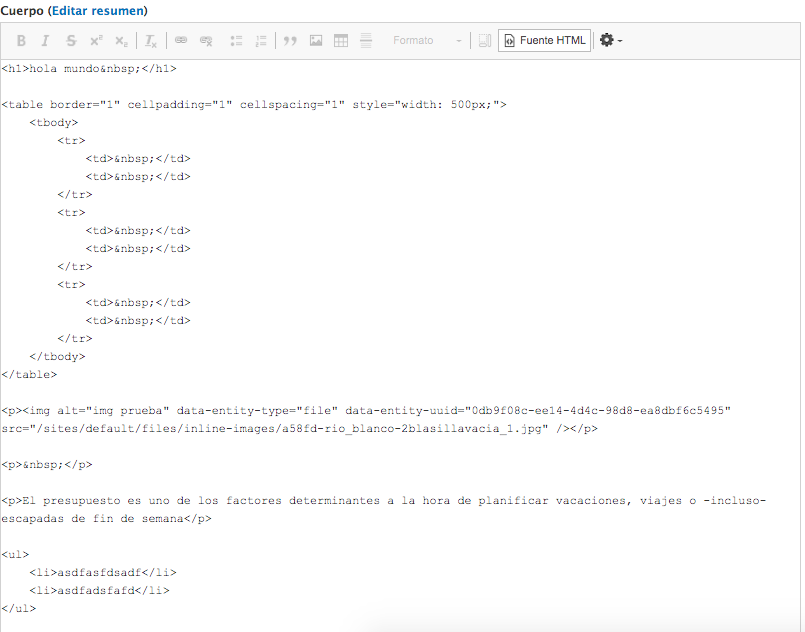
 y ya se podrá visualizar el código
y ya se podrá visualizar el código

- Si tenemos dudas respecto a las etiquetas permitidas en el formato de texto puedes ir a este botón
 ubicado abajo a la derecha del editor para abrir la página de consejos de redacción
ubicado abajo a la derecha del editor para abrir la página de consejos de redacción
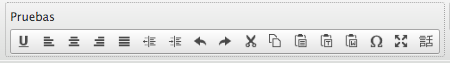
4. Los botones disponibles
Estos botones no suelen estar habilitados en las barras de herramientas en una instalación estándar pero se pueden habilitar siguiendo las indicaciones escritas en la configuración

En nuestro caso añadimos un grupo para habilitar todos lo botones disponibles y guardamos configuración con el botón de la parte inferior de la configuración

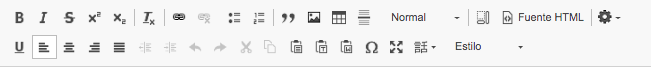
El editor se verá más o menos así con los botones añadidos

- Para subrayar texto basta con oprimir este botón
 y este sería el resultado
y este sería el resultado

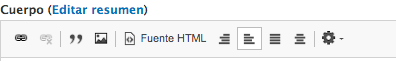
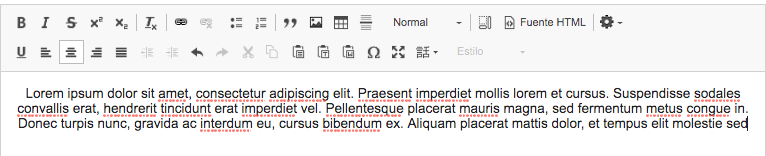
- Para alinear texto hacia la izquierda oprimimos
 aunque suele ya estar por defecto
aunque suele ya estar por defecto - Para alinear texto hacia el centro oprimimos
 y este sería el resultado
y este sería el resultado

- Para alinear texto hacia la derecha oprimimos
 y este sería el resultado
y este sería el resultado

- Para alinear texto a justificado oprimimos
 y este sería el resultado
y este sería el resultado

- Para deshacer y rehacer los cambios en editor es con estos botones

- Podemos usar estos botones
 para cortar, copiar y pegar contenido
para cortar, copiar y pegar contenido - Para pegar texto plano podemos utilizar este botón
 aunque no en todos los navegadores en general funcionaria, igualmente al dar clic muestra un aviso de como hacerlo con una combinación de teclas
aunque no en todos los navegadores en general funcionaria, igualmente al dar clic muestra un aviso de como hacerlo con una combinación de teclas

- Para pegar un texto desde word lo hacemos con el botón

- El botón
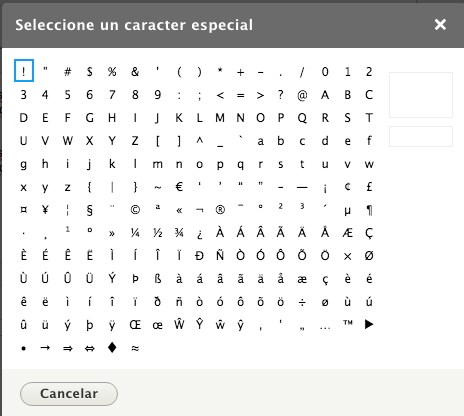
 nos permite insertar caracteres especiales en el texto como los que se muestran en la siguiente imagen
nos permite insertar caracteres especiales en el texto como los que se muestran en la siguiente imagen

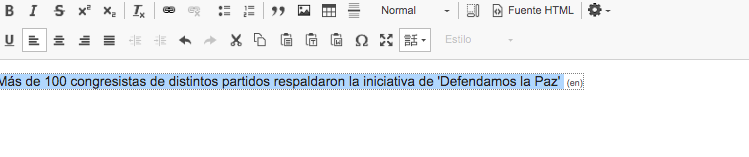
- Este botón
 nos permite fijar el lenguaje del texto, por ejemplo si elegimos inglés, en el editor se fijará de la siguiente manera
nos permite fijar el lenguaje del texto, por ejemplo si elegimos inglés, en el editor se fijará de la siguiente manera

- Si queremos trabajar en el editor en pantalla completa damos en este botón

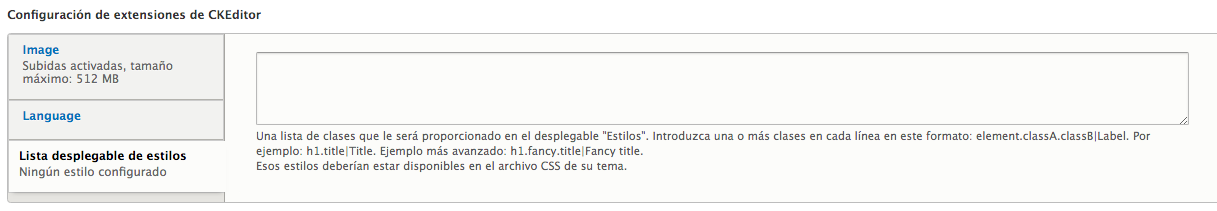
- La lista desplegable
 estaría bloqueada hasta que se le añada las opciones de estilos, dependiendo de cómo se configure en el formato de texto actual desde administración. Sin embargo se requieren conocimientos de estilos css para configurar este apartado de extensiones de CKEditor y poner en funcionamiento este componente de selección, y cuyo objetivo es seleccionar un estilo que ya esté establecido desde css
estaría bloqueada hasta que se le añada las opciones de estilos, dependiendo de cómo se configure en el formato de texto actual desde administración. Sin embargo se requieren conocimientos de estilos css para configurar este apartado de extensiones de CKEditor y poner en funcionamiento este componente de selección, y cuyo objetivo es seleccionar un estilo que ya esté establecido desde css

De esta forma hemos hecho el recorrido de las diferentes opciones que nos ofrece el editor, espero les haya sido de utilidad.