Diseño para la web, rompiendo la norma con CSS creativo
El diseño web está en constante evolución y quienes implementamos soluciones para la Web debemos procurar ayudar en esa evolución arriesgándonos un poco para ayudar a mejorarlo, finalmente las tendencias son el resultado del riesgo que han tomado quienes se han aventurado a ir mas allá de lo establecido.
Este artículo está basado en la presentación realizada por Aga Naplocha en Frontend United celebrado en Utrech, paises bajos en Junio de 2018, esta conferencia nos llamó mucho la atención y queremos compartir nuestro resumen.
Aga Naplocha es una diseñadora de código y desarrolladora front-end de Polonia que participo en este importante evento dando una conferencia. Al igual que su trabajo de oficina también tiene un proyecto propio, una organización sin ánimo de lucro llamada los Awesomes, para incentivar y ensenarles a los diseñadores como programar y desarrollarse en este ámbito, también cuenta con otro programa para ensenarles como animar SVGs para web.
Cuando apenas empezaba su carrera, le pusieron la tarea crear un sitio web pero no sabía cómo ni por dónde empezar, se sentía confundida, le hizo falta inspiración y vio que todo era algo aburrido en el mundo del diseño web, y por ello, hasta pensó en cambiar de empleo.

Como todo buen diseñador el internet es muy importante ya sea como herramienta, fuente de información etc., pero no encontraba nada que la pusieran en el camino correcto y le encendiera su chispa de creatividad, por lo que decidió buscar respuestas para ello en otro lado. Se le ocurrió buscar inspiración y un aire nuevo fuera de la red (online), fuera de los sitios web tan aburridos, entonces busco en el mundo real (offline).
Lo que consiguió como respuesta a lo que le daba tanto sin sabor fueron las revistas impresas de un amigo, en las que descubrió soluciones innovadoras e inspiradoras en cuanto a diseño.
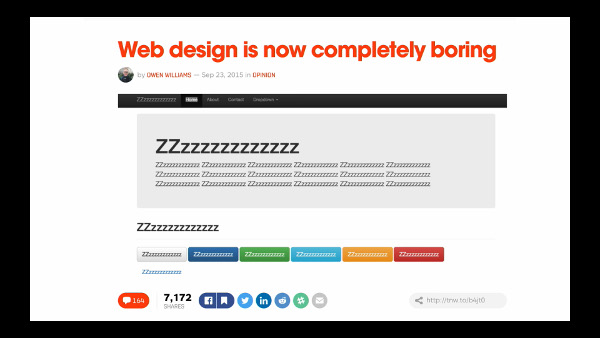
Dice, “lo peculiar del caso es que casi todo el mundo cree que el diseño impreso, publicaciones, prensa y demás está muerta, pero es ahí donde se puede encontrar todo un mundo nuevo: las ilustraciones, el material gráfico, la distribución y disposición de los elementos y como todo ello juega un papel muy importante a la hora de apoyar el contenido en sí. Lo que no pasa en web últimamente, que todo lo que se ven son bloques, todos con el mismo tipo de “uniforme” que todos visten, solo con un cambio de colores y tipografía.
Cuando volvió a su mundo online, busco “brutalist websites”, los cuales son sitios que se salen de la regla en cuanto a lo convencional al diseño web, y le dan un tratamiento a su información y contenidos de forma tal que choca con lo ya establecido. Muchas de estas no siguen muy bien las reglas de usabilidad para el usuario y tratan de evolucionar y probar diferentes soluciones a las ya conocidas y mayormente aceptadas por la comunidad.
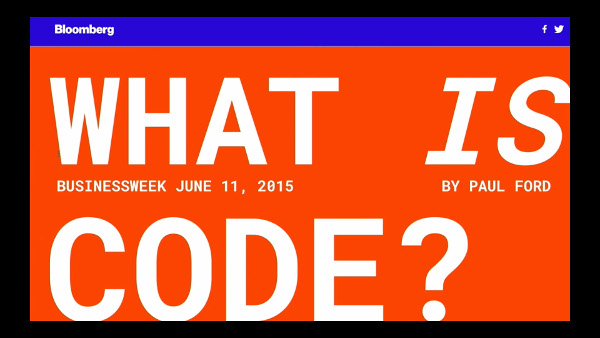
Muchas empresas no tienen el coraje de ir un poco mas allá y probar terrenos nuevos, pero una de ella es Bloomberg, una propuesta por lo cierto muy atrevida, pero que funciona muy bien.

Y acá es cuando el CSS entra al juego, tomando inspiración de revistas impresas y llevándolas a la web.

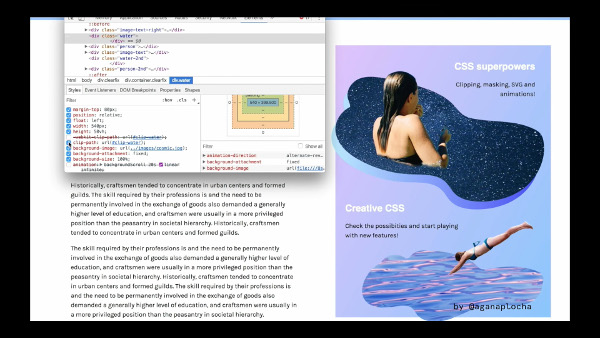
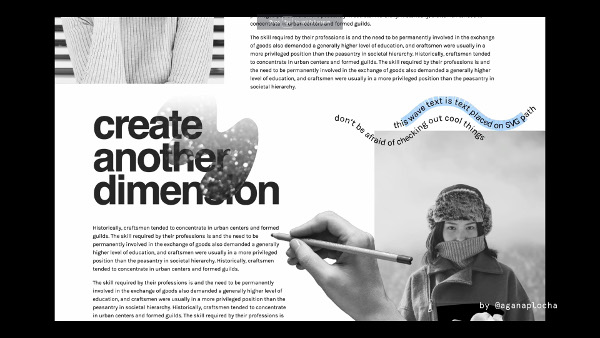
Aga habla del Clipping Path, es una propiedad que sin editores de imagen (ejemplo, Photoshop) permite crear diseños interesantes e implementarlos a la web, las posibilidades son infinitas, limitadas solo por la creatividad. En pocas palabras son “mascaras” que al ser aplicadas le da una estética única, interesante y con movimiento al sitio.
Como todo es implementado con código en CSS y HTML y con vectores en SVG, todo va a tener un peso y tamaño mínimos; que es lo ideal, pues esto se traduce en una carga más rápida de la información y menor transferencia de datos, ya que por otro lado los archivos PNG son gran tamaño.

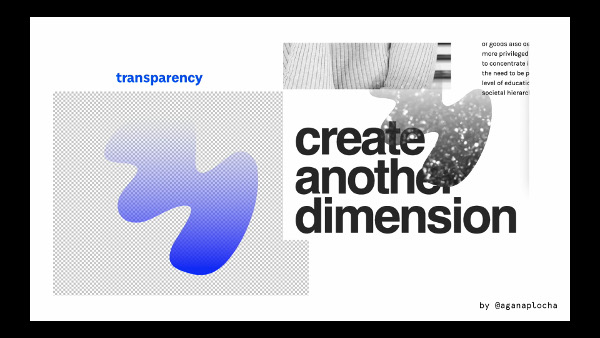
Masking es otra propiedad, pero con diferencia al clipping path, a este se le puede dar una transparencia (Canal Alpha) lo cual también soporta degradados. Para este no se trabaja con vectores sino con imágenes.
Con este tipo de propiedades se le pueden dar tratamientos visuales a las imágenes y darle un aspecto y feeling más interesante a los sitios web.
El problema es que en la actualidad algunos navegadores todavía no soportan estas propiedades, pero con el paso del tiempo estas se irán adaptando más.

Lo mejor de los SVGs es que se puede acceder a ellos, se puede hacer búsqueda de ellos y a la vez son seleccionables; todo está dentro del código, lo que no pasa con las imágenes comunes.
Chaos es una tendencia en diseño web este año, en el que todo esto es bienvenido y ayuda a una evolución de la web en la que todo sea mucho menos aburrido, manteniendo a su vez, la buena usabilidad de estos.
Claro está, la web tiene que tener una buena accesibilidad y usabilidad, y ofrecer una buena experiencia al usuario, por lo que implementaciones tan extremas podrían ser solo experimentales, por lo que no siempre son aplicables y/o la mejor solución a seguir. Todo depende del proyecto al que se aplique y que sea implementado de la mejor manera

Arriesgarse a hacer algo nuevo y a tomar un nuevo camino es algo difícil, pero como todo en la vida alguien tuvo que hacerlo para llegar a donde estamos hoy y alguien va a tener que seguirlo haciendo para seguir progresando, no solo en el campo del diseño sino en todos los campos en general.

